Time-saving Image Optimization Tool for Webflow.
Freelance Project • November 2023


Octo Optimizer is one of my freelance short term
project for Thunderclap, a
digital agency that helps medium-to-large companies and agencies in creating highly scalable
Webflow websites.
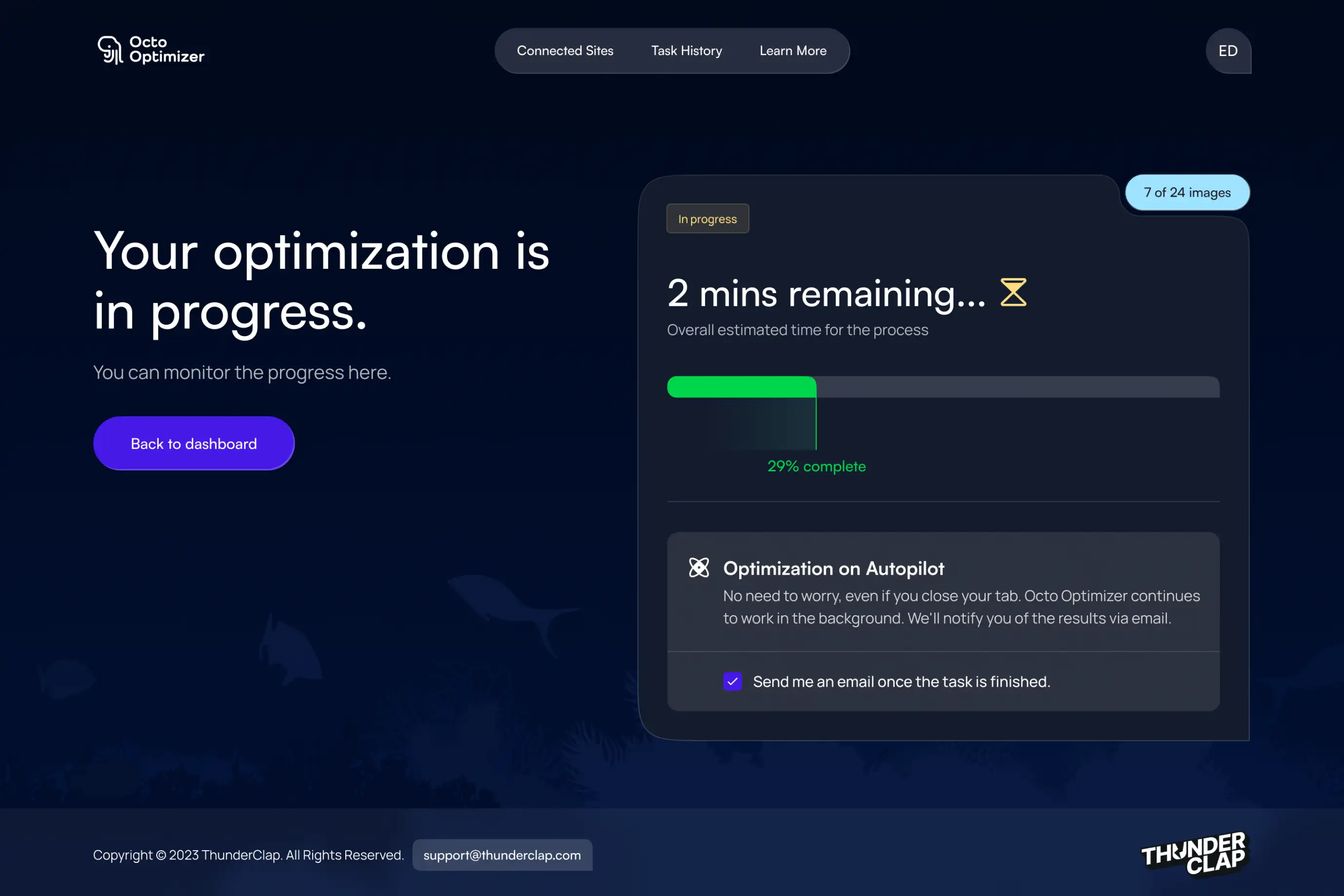
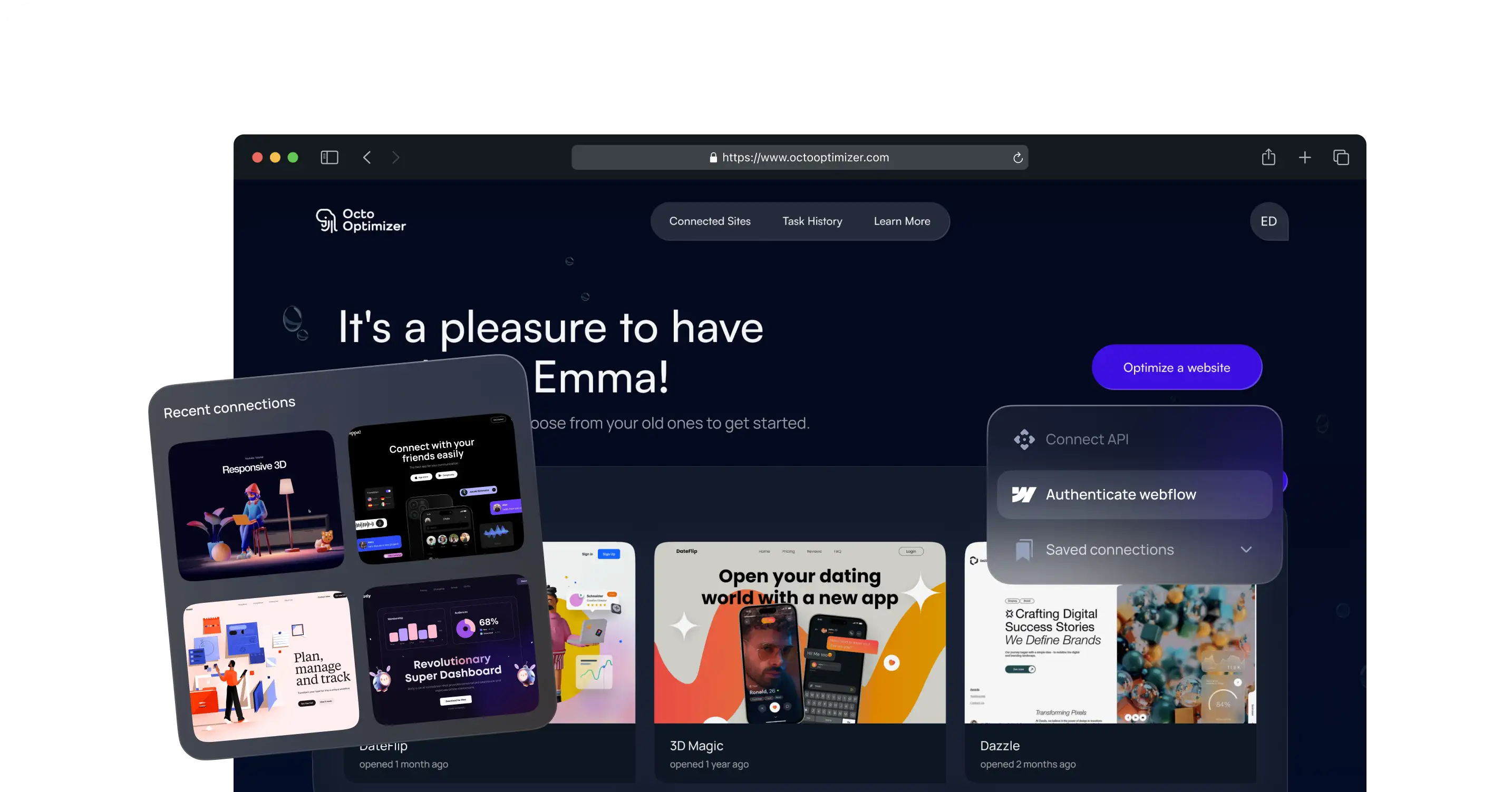
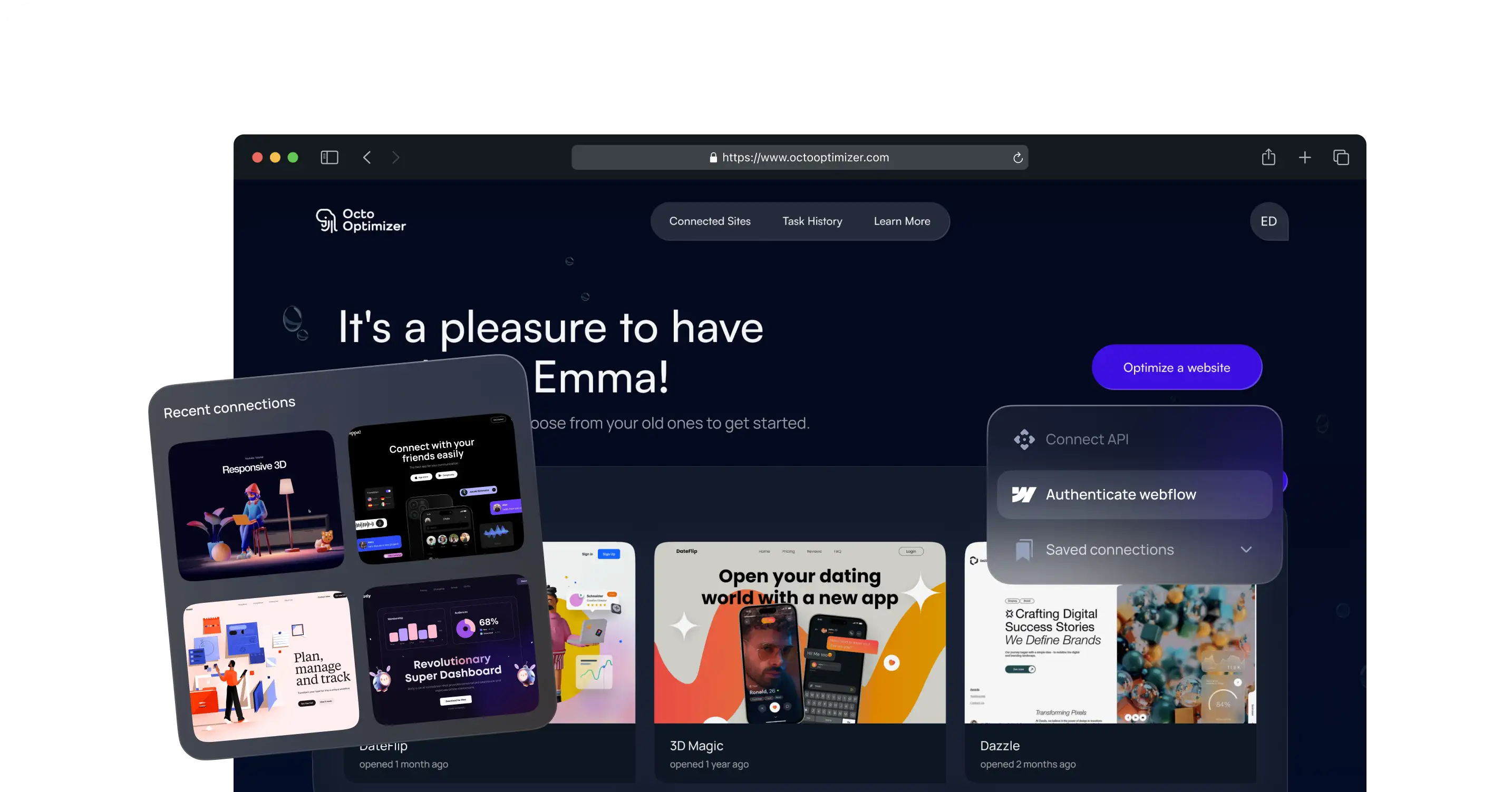
It serves as a tool to compress images on your Webflow site without losing
quality, aiding in faster website loading.
Designed for Webflow developers seeking simplicity, it features a user-friendly
interface and a commitment: enhance your images effortlessly, and it's completely
free!
.png)