of Campus Solution


Total Campus Solution, one of Meshilogic's premier products, empowers higher education institutions by consolidating their operations into an integrated web and mobile application. This versatile tool efficiently manages tasks like attendance tracking, examination reports, and leave requests.
The software features three gateways, providing students, parents, managers, staff, and administration with individualized access to input data and view reports within their respective domains.
Being the sole designer, I managed the entire project, covering both the experience and interface design aspects.
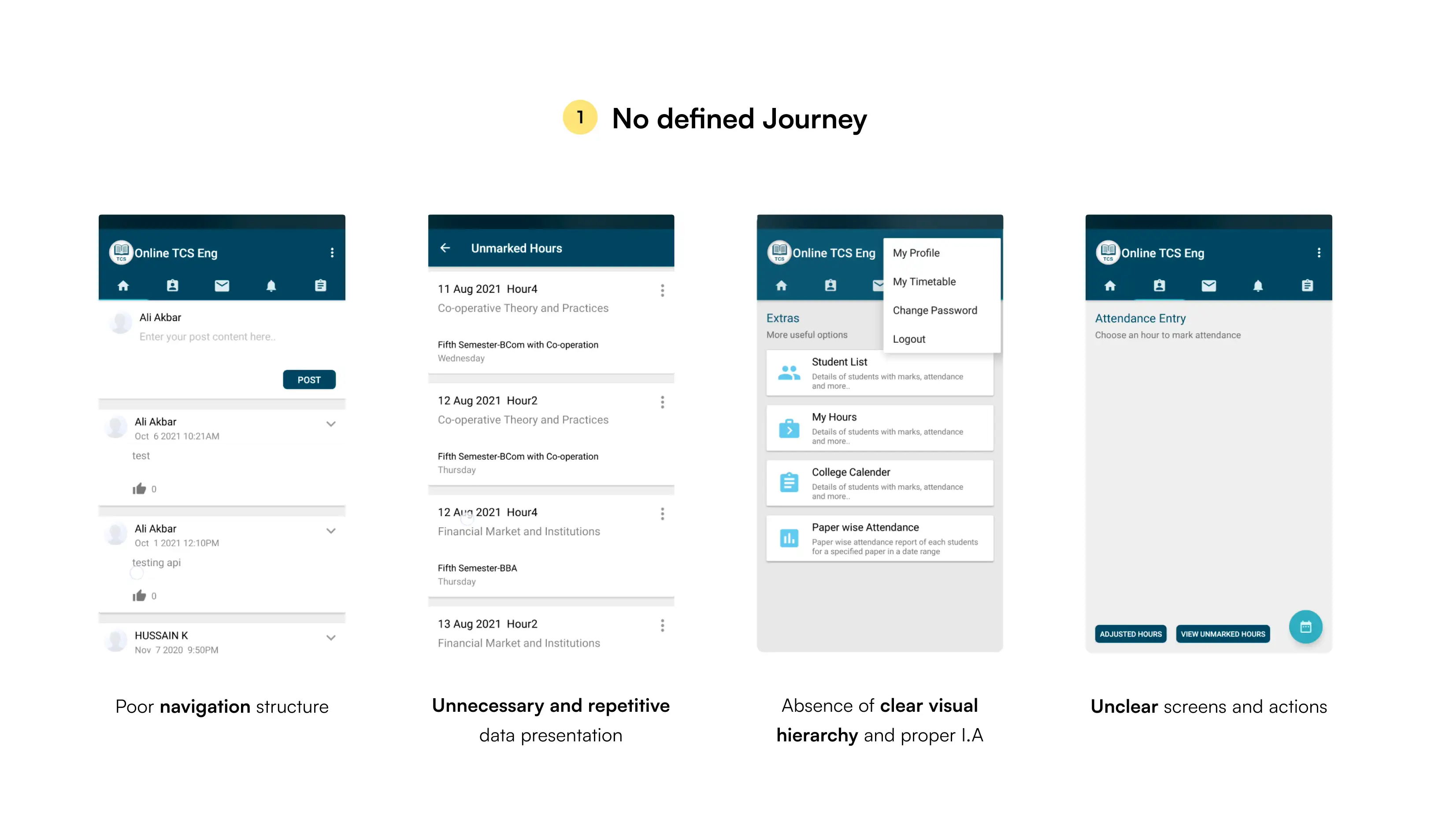
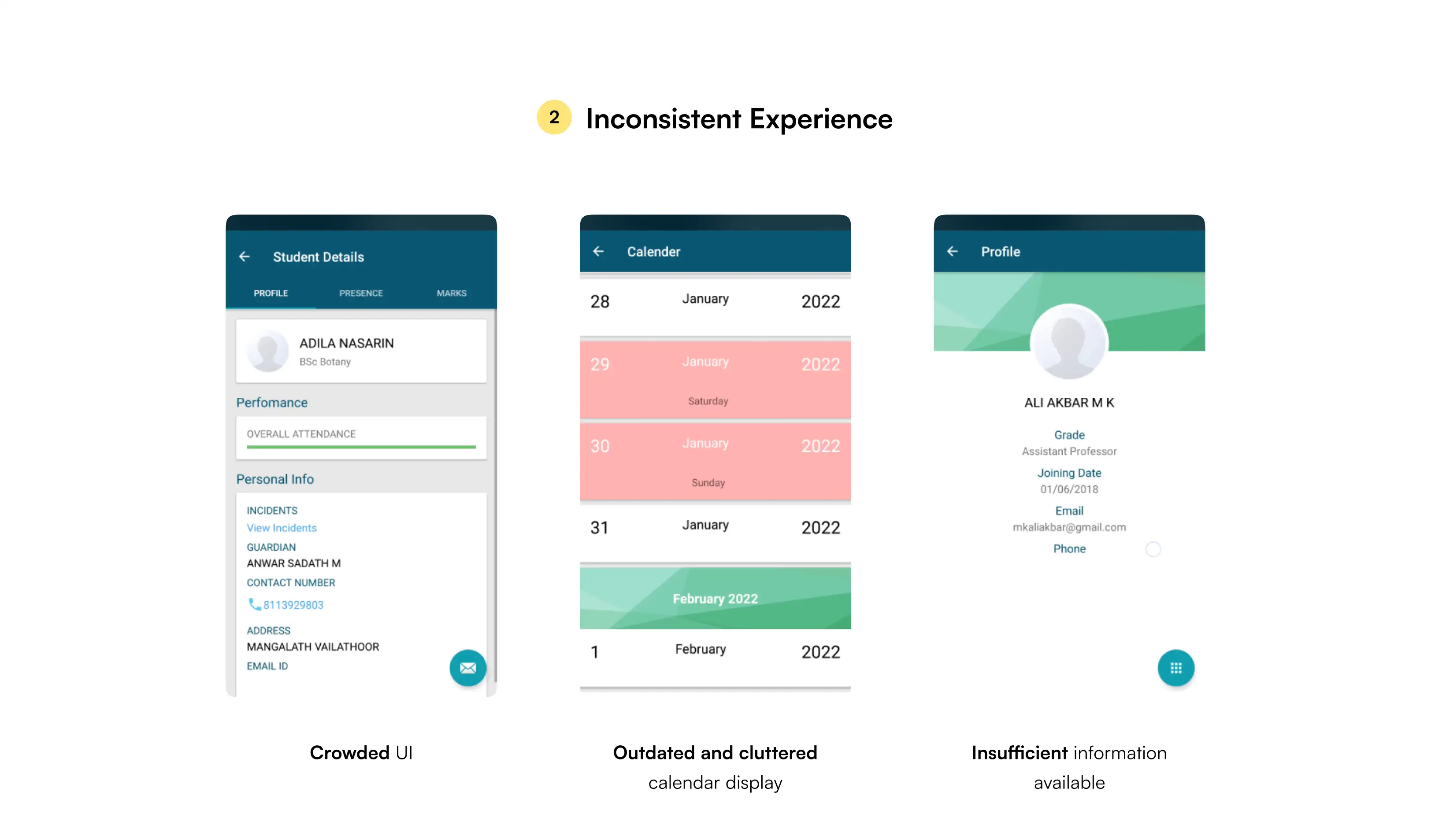
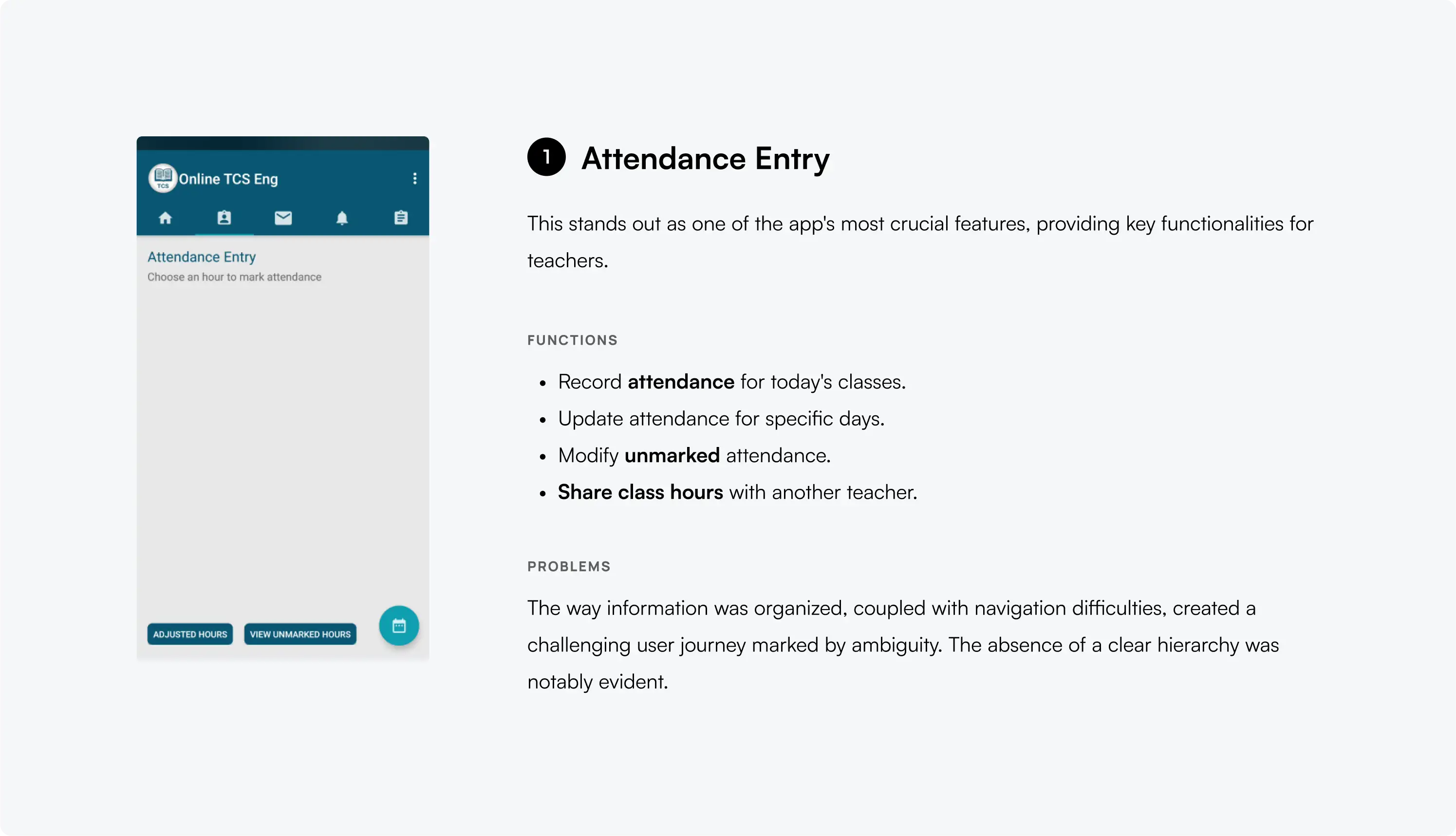
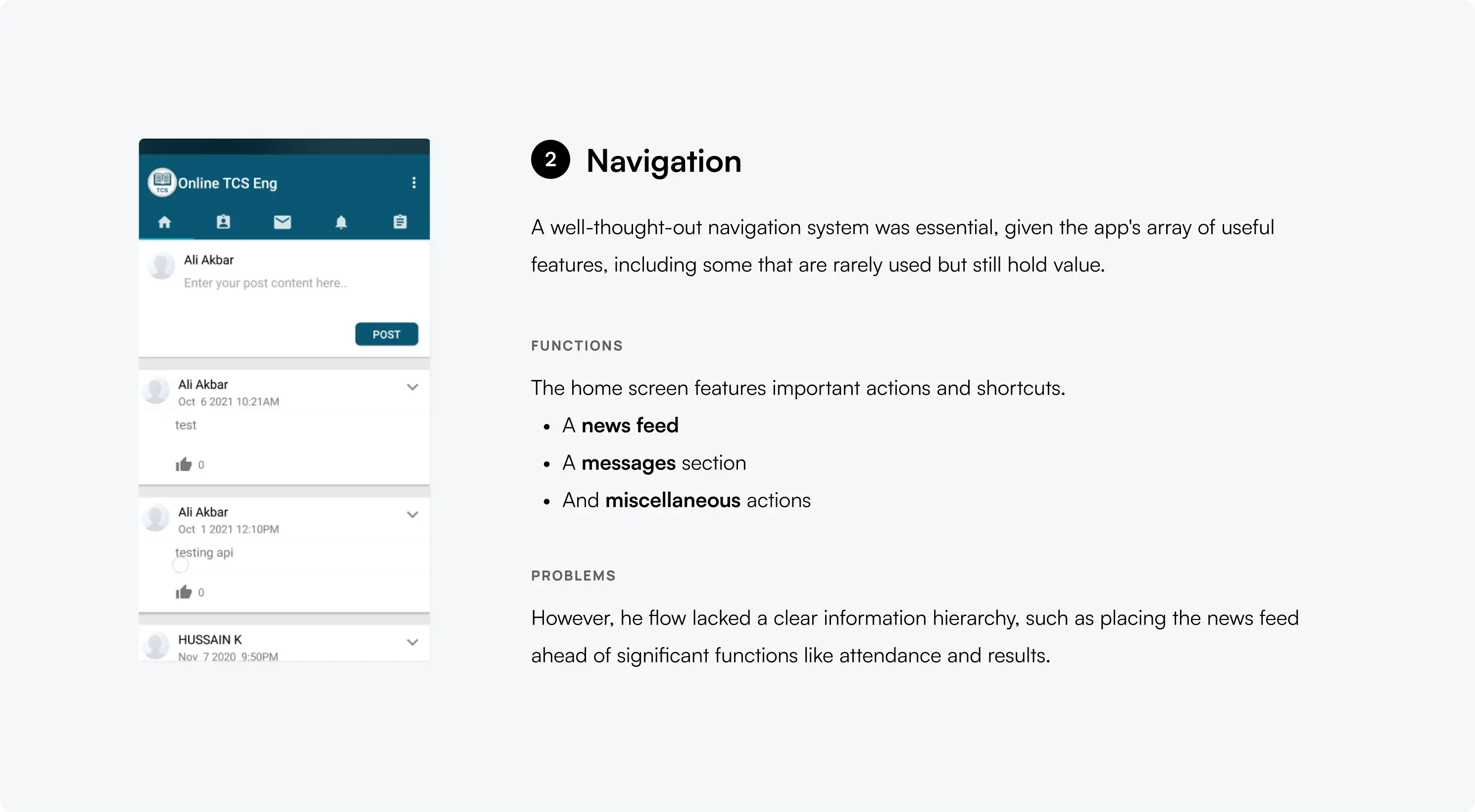
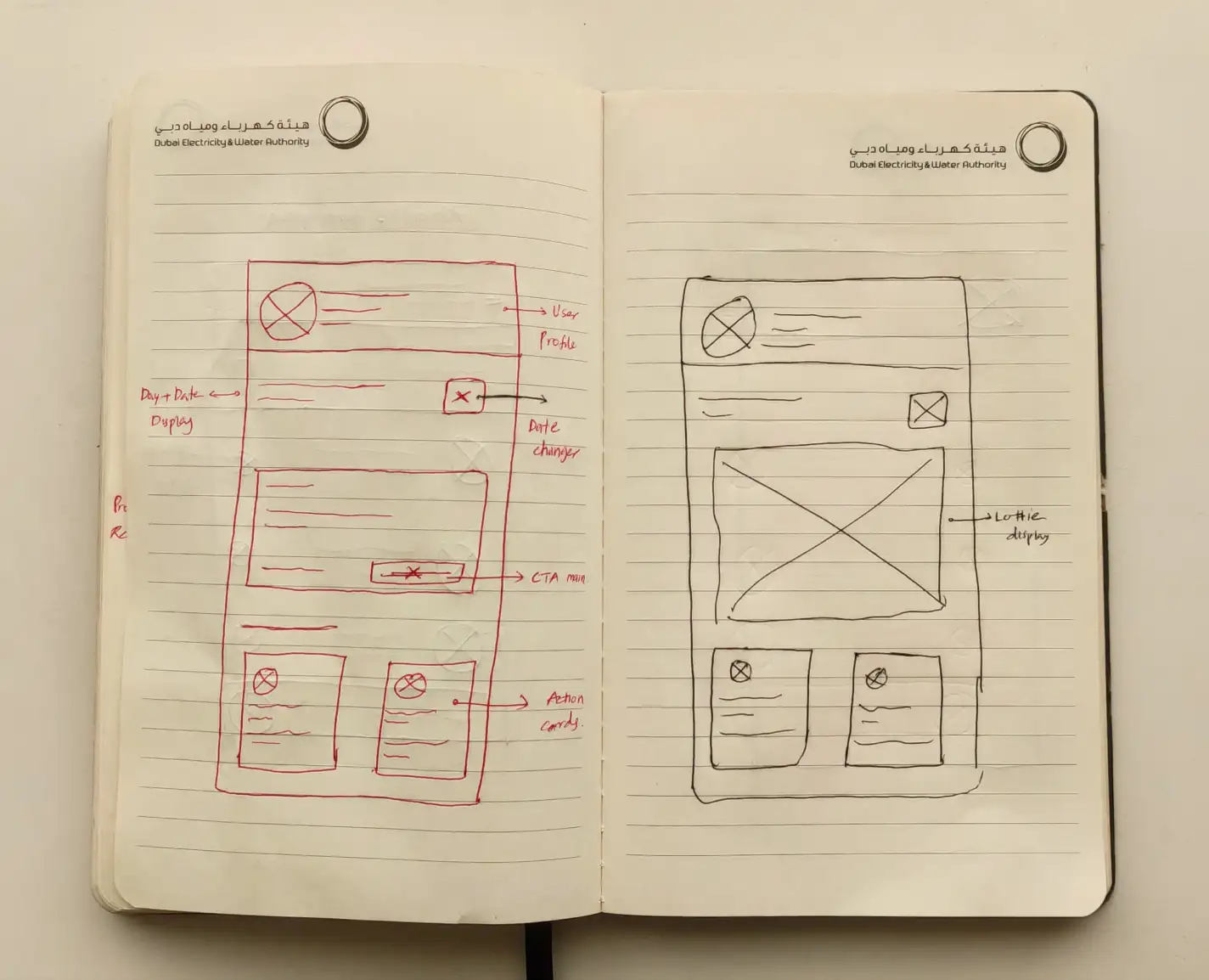
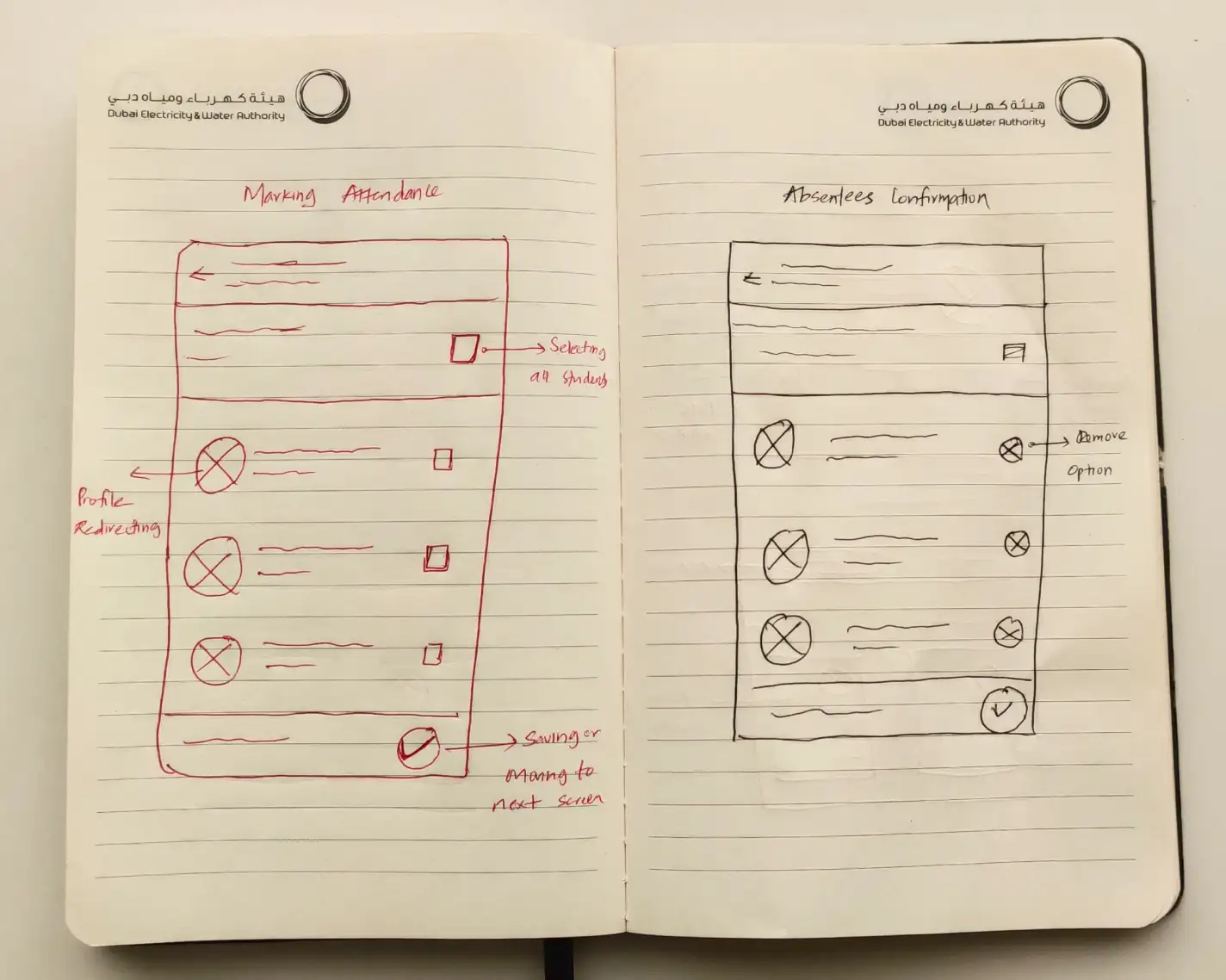
I started off with basic research to pinpoint shortcomings in the old version of the mobile app and identify user pain points. Subsequently, I crafted wireframes, low-fidelity designs, and finalized the designs.




.png)





.png)
.png)
.png)
.png)
.png)
.png)